Consistente navigatie
De navigatie van een website moet zo weinig mogelijk verschillen op de webpagina’s waaruit de site bestaat. Dat is een algemeen aanvaarde regel. Bij Virtual Earth van Microsoft zijn ze er echter totaal nog niet uit wat ze gaan doen.
Consistente navigatie is meer dan overal hetzelfde menu tonen
Laten we beginnen met de titel: Live Search. Dat kan toch niet kloppen. Live Search is te vinden op live.com of search.live.com. De URL maps.live.com smeekt toch om een titel die beter de inhoud benadert. Live Search met landkaart bijvoorbeeld.
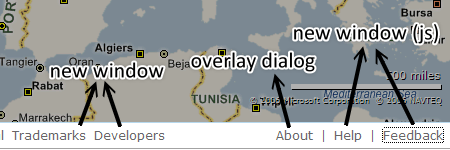
Bij maps.live.com vind je bovenaan de belangrijkste navigatie-opties terug en onderaan de minder belangrijke menu-items. Dingen voor developers, informatie over privacy; kortom: de lectuur die slechts weinig mensen interesseert. En daar gaan ze pas echt de mist in. Want consistente navigatie is meer dan overal hetzelfde menu tonen.

Resultaat: een nieuw venster, een “overlay dialog” en een nieuw venster via Javascript.
De links die je links onderaan terugvindt, openen een nieuw browservenster. Vertrek je vanaf rechts, dan openen links zich in een nieuw venster dat werd gecreëerd m.b.v. Javascript. Typisch kenmerk van dit type vensters: het venster beschikt enkel over een titlebar, een scrollbar en met wat geluk ook een statusbar. Qua verwarring valt dit nog mee, maar ik vermijd dit soort toestanden liever. En als het echt niet anders kan, dan zal ik proberen om het duidelijk te maken via een of ander icon.
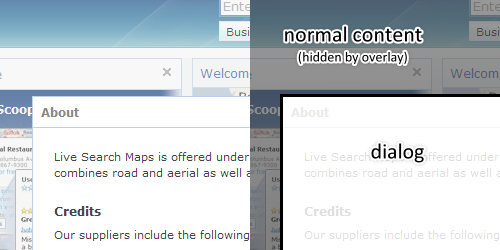
Maar er is nog een derde resultaat. Het type venster dat je vaker en vaker ziet opduiken. Ik noem het de overlay dialog. Hierbij wordt een laagje boven de inhoud van het venster gelegd (de overlay) en wordt er wat HTML verwerkt die het laat lijken alsof er een nieuw venster (de dialog) werd geopend. Je krijgt dus niet te maken met een nieuw browser-venster1 en je inhoud wordt niet aangepast zoals dit het geval zou kunnen zijn wanneer je een andere pagina in hetzelfde venster laadt.

Een illustratie van een overlay dialog.
Op zich kan zo een overlay dialog een best-of-both-worlds-oplossing vormen. Binnen maps.live.com is dit volgens mij toch wel minstens 1 optie te veel. Vooral als je zoals mezelf middelklikkend2 door het leven gaat.
t’Is verwarrend en totaal niet proper. Of hoe moet ik die lijn Javascript in mijn statusbar bij een mouseover anders noemen?
Nota’s
- Ik heb altijd enkele sites, waaronder Google Mail en Bloglines, openstaan in Firefox. Het is me al vaker overkomen dat er tijdens het surfen een nieuw venster wordt geopend, waarna ik na een tijdje nog eens dezelfde sites inlaadt. Of dat ik me afvraag waar die ene waardevolle site is gebleven die ik aan het bekijken was. Gelukkig kan je in Firefox het openen van nieuwe venster laten omzetten in het openen van een nieuwe tab.
- Binnen Firefox klikken op een link met het scrollwheel van de muis opent de link in een nieuwe tab.
Dit artikel werd opgenomen in usability, webdesign.
Moet zeggen dat overlay dialogs (zelf geschreven uiteraard) hier vaak (lees: constant) worden gebruikt, vooral in de beheerdersmodule van websites. Darn handy om snel even wat info te vragen (een miniformpje), XHR request in background te doen en ingevoerde info dan in de page te proppen zonder 3 pagina’s (listing, add form, listing met nieuwe item) te hoeven getoond te hebben.