In de logs van websites kom je de vreemdste dingen tegen, vooral rare trefwoorden die naar de site leiden. Om enkele mensen beter van dienst te zijn kan je hier enkele vragen terugvinden, met de juiste antwoorden.
"webpagina div betekenis"
Een div-tag in HTML is een tag die je toelaat elementen te groeperen. Je kan div dus interpreteren als een afkorting van division of onderdeel van een pagina.
"stappen normaliseren sql"
1, 2, 3 en hopla! Om databases en SQL echt te snappen raad ik je aan om een boek over de materie te lezen. Een degelijk boek is Database Systems, 4th Edition.
"nice sober website"
Weldra.
"tomcat huur"
Ik denk dat je Bobcat bedoelt.
"wordpress coders"
Check.
"how to get your wife in bed"
Linkerbeen eerst.
"stappen issue management"
- De stappen die leiden tot het probleem noteren
- Issue melden aan de verantwoordelijke
- Bepalen of het werkelijk om een issue gaat of om verkeerd gebruik
- Het probleem oplossen of nagaan waarom mensen het blijkbaar verkeerd gebruiken
"reorder wordpress comments"
De $comments variabele is een array die de reacties van een blog post bevat. De reacties zijn default geordend per datum, zodat de eerste reactie het eerste element van de array zal zijn. Startpunt is meestal de file met als naam comments.php in je theme directory.
"big naked men playing golf"
What. The. Fuck?!
"link in html naar css bestand"
Awel, binnen het head element van je HTML-pagina plaats je:
<link rel="stylesheet" type="text/css" href="stylesheet.css" media="screen">
"wat is een voorbeeld van een plug-in"
Euh. Een plugin is doorgaans een stukje code dat je aan een bestaand programma kan toevoegen, bijvoorbeeld door het in een bepaalde directory te plaatsen. Met die plugin heb je dan extra mogelijkheden. Bijvoorbeeld: een SMS sturen vanuit je browser of het liedje dat momenteel speelt in Winamp meegeven op Windows Live Messenger.
"java development environment"
Eclipse, Netbeans, JDeveloper of JCreator LE - voor developers die vooral ervaring hebben met Visual Studio. Als je bereid bent te betalen: IntelliJ.
"wat is navigatie?"
Als je 1 bookmark hebt, dan moet het Van Dale zijn. Die heeft namelijk zo zijn mening over navigatie. Op een website vind je meestal ook navigatie terug, vooral in de vorm van een menu.
"hoe laat je reacties plaatsen op je posts"
Betalen?
"explorer6 installeren over explorer7"
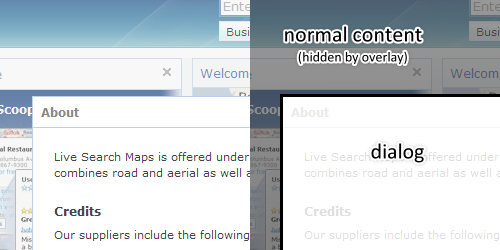
Microsoft heeft deze vraag beantwoord in hun Internet Explorer FAQ.
"how to make a 4th grade class exciting"
Met computers natuurlijk!
"bestaande website kopiëren"
… doen we niet. Ik herhaal: een bestaande website kopiëren doen we niet.
"een jong en dynamisch bedrijf"
… is eigenlijk een omgeving voor mensen zonder inspiratie waar ieder sprankeltje creativiteit de grond wordt ingeboord.
"wordpress plugin hoe gebruik je"
- Download de plugin
- Indien het een zip bestand is: uitpakken
- Lees het readme bestand dat er meestal bij zit. Volg de stappen die in dat bestand staan of voer de volgende stappen uit die hier beschreven worden
- Open je FTP-programma en maak een verbinding met je server
- Navigeer naar de plugins directory op je server (
jouw_wordpress_installatie/wp-content/plugins)
- Upload de plugin met alle benodigde files
- Ga naar je Wordpress Admin (de plaats waar je je posts schrijft) en klik op "Plugins"
- Zoek de nieuwe plugin in het lijstje en klik op "Activate"
"what would jesus do if he got a bad hair cut"
Zeg, als je water in wijn kan veranderen…
"my embarrassment at dinner"
In tegenstelling tot wat velen geloven vind je niet alles terug op blogs.
"pv moet ik antwoordformulier invullen"
Nee. En lees misschien eens de papieren die je toegestuurd krijgt, het staat er normaal wel op vermeld.
"phpmyadmin commandline"
Waarschijnlijk is de MySQL Command Line toch handiger.
"gebruik youtube in jouw website"
Rechts naast iedere video zie je een label met de titel Embed. De inhoud van van het invulveld erlangs kan je gebruiken om de video op jouw website te zetten.
"hoe wordpress plugin schrijven database"
Gebruik het globale $wpdb object. Meer info vind je in de Wordpress Codex: Creating Tables With Plugins (eens je dit kan kan je de rest ook) en wpdb Class zijn twee stukken die je op het juiste pad moeten brengen.
"wanneer ben je vindingrijk"
Als je het moet vragen…
"ik wordt bob"
Word. Ik word Bob.
"online zet gegevens net"
FTP?
"wat is dynamisch"
Kijk wat hoger. Link. Van Dale. Zoek. Graag gedaan.
"html geen marge"
Gebruik CSS: margin: 0. Of padding: 0. Of beide.
"naam 2006 erlend"
Erlend.
"lokaal maken oracle database"
Download de Express-editie van Oracle Database 10g.
"wordpress sidebar drop ie"
Dat ligt in 99% van de gevallen aan een afbeelding of video die breder is dan het inhoudsgedeelte - daar waar je posts staan - van je blog. Oplossing: verklein de afbeelding (in breedte en hoogte), bijvoorbeeld door de width en height attributen van de img tag te gebruiken. Als je afbeelding veel breder en/of hoger is dan de waarden die je bij die attributen invult raad ik aan om de afbeelding zelf te verkleinen.
"html code van bestaande website bekijken"
View > Source. Of Beeld > Bron.
"nichemarkt makelaardij"
Lofts. Kudos to Bart.
Dit artikel werd opgenomen in varia.